Ada beberapa prinsip yang wajib diketahui oleh seorang desainer dalam membuat desain. Hal ini wajib diketahui dan harus dipahami sebelum kita berkreasi menciptakan sebuah desain.
Berikut adalah 5 Prinsip Desain Grafis Yang Wajib Diketahui Desainer :
A. Komposisi (Composition)
Merancang/mendesain pada dasarnya adalah hasil penyusunan pengalaman visual dan emosional dengan memperhatikan elemenelemen dan prinsip-prinsip desain yang dituangkan dalam satu kesatuan komposisi yang mantap. Komposisi = Composition = Componere (asal kata dari bahasa Latin), yang artinya penggabungan. Pada dasarnya, suatu komposisi merupakan penggabungan dari banyak bagian menjadi suatu bentuk yang serasi.
Baca juga: 7 Komponen Desain Grafis Yang Wajib Diketahui Oleh Desainer Pemula
Definisi umum: Suatu susunan unsur desain yang digunakan dalam perencanaan komposisi, yang ditata/di-layout secara serasi/harmony dengan berlandaskan prinsip-prinsip desain sehingga tercapai kesatuan antara unsur-unsur desain (total organization). Komposisi sebagai pedoman dasar/arahan umum/wacana berpikir awal ini mampu mencapai rancangan bentuk abstrak, alamiah, nonobjektif, ornamental, ataupun struktural.
 |
| Prinsip desain: komposisi. (Sumber: wedesignpackaging.com). |
Dalam menyusun unsur-unsur untuk membuat suatu karya rancang harus mengetahui/memperhatikan 4 dasar pokok prinsip seni dan desain berikut ini. Prinsip-prinsip ini patut dipahami, untuk mendapatkan satu pandangan yang efektif (tepat guna) terhadap suatu karya seni/desain.
B. Keseimbangan (Balance)
Keseimbangan dapat dicapai dengan menampilkan unsur-unsur desain, seperti bentuk dan ukuran, warna, tekstur, dan sebagainyaagar unsur-unsur yang ada dikomposisikan dengan serasi, sepadan, dan memberi kesan mantap serta tepat pada tempatnya.
Secara garis besar, sifat keseimbangan dibagi 2 macam, yaitu:
- Keseimbangan Nyata (Formal Balance)
- Keseimbangan Tak Nyata (Informal Balance)
Dalam ilmu dasar desain, bentuk keseimbangan terbagi 2 macam, yaitu Simetris (symmetric) dan Asimetris (asymmetric).
 |
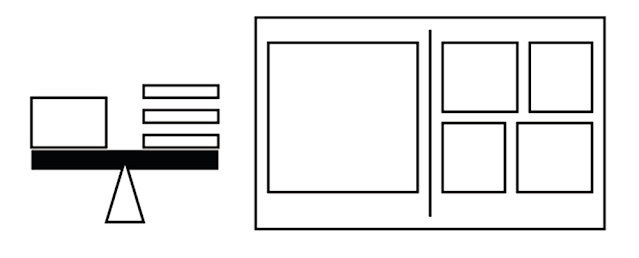
| Keseimbangan simetris |
 |
| Keseimbangan asimetris |
Prinsip Dasar: Bilamana pada dua sisi terdapat benda dengan berat dan jarak yang sama terhadap sumbu khayal/maya, pada kedua belah sisi dari sumbu khayal tersebut tampak seolah-olah berbobot sama.
1. Simetris/symmetric (Berkesan Statis)
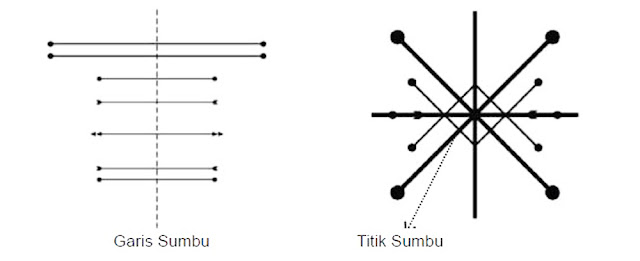
Pada umumnya, yang terjadi bersifat formal balance, tetapi bisa juga informal balance. Keseimbangan simetris terbagi dalam 2 macam, yaitu axial balance (berdasar garis sumbu), bentuk yang sama (posisi, letak, ukuran, warna, dan lain-lain) dalam 2 ruang (kiri-kanan, atas bawah sebagai garis sumbu), dan radial balance (berdasarkan titik sumbu).
 |
| Simetri dan Asimetri. (Sumber: blog.sribu.com) |
Keseimbangan bisa terjadi, baik secara fisik maupun secara optis. Untuk menghayatinya hanya diperlukan satu titik atau sumbu khayal, guna menentukan letak objek yang akan disusun menurut prinsip keseimbangan.
Baca juga: Peranan Desain Grafis Pada Media Cetak Maupun Media Digital
2. Asimetris/asymmetric (Berkesan Dinamis)
Memiliki sifat informal balance, karena bagian-bagiannya (entah itu posisinya, letaknya, ukurannya, warnanya, atau lainnya) dirancang variatif untuk pencapaian kedinamisan,. namun, memiliki kesan sama berat/seimbang. Hal ini merupakan upaya menciptakan penekanan dalam sebuah tampilan visual.
 |
| Keseimbangan Axial dan Radial |
Penekanan ini dilakukan untuk mengurangi unsur kejenuhan visual yang tampil dari sudut visual yang simetris. Pola asimetris ini pada hakikatnya juga menyentuh upaya aplikasi golden ratio dalam meningkatkan unsur estetika.
 |
| Desain dengan keseimbangan Simetri. Poster karya: Josef Müller-Brockmann |
C. Irama (Rhythm)/Gerakan
Merupakan upaya memvisualisasikan unsur gerak pada media grafis yang statis. Penampilan gerak ini dilakukan untuk mendapatkan unsur dinamis dalam menambah nuansa penekanan yang informatif.
 |
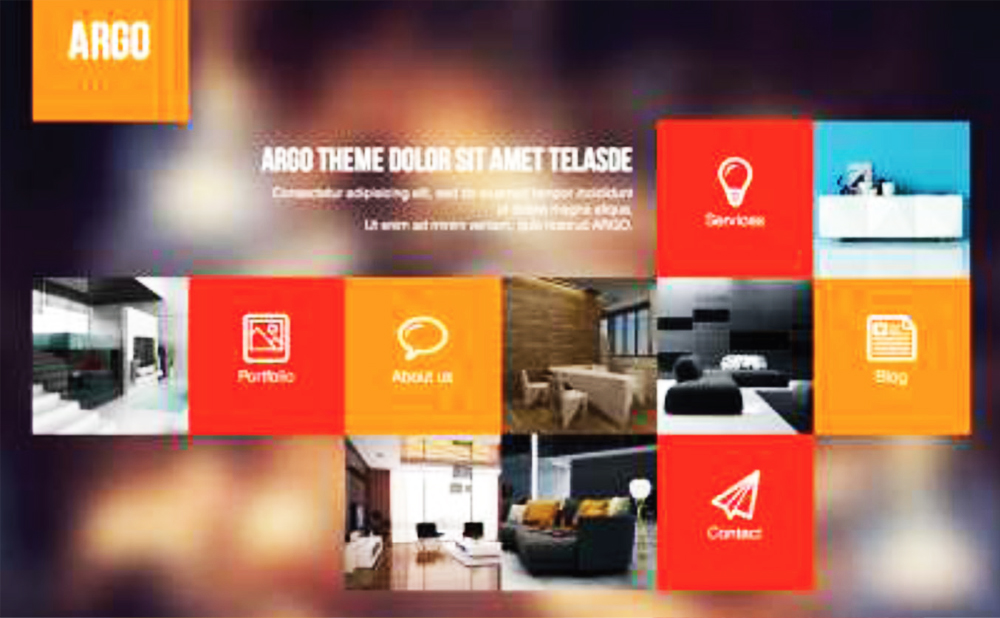
| Layout dengan irama visual. (Sumber: behance.net). |
Untuk itu, unsur gerak tidak selalu ditampilkan dalam visual yang ikonik, tetapi juga permainan psikologi visual yang dapat mengarahkan mata pengamat. Secara psikologi, mata manusia akan mengarah dari unsur warna yang gelap ke terang, dan/atau dari area yang kompleks ke area yang sederhana (simple).
 |
| Desain dengan irama dan keseimbangan Asimetri. Poster karya: Josef Müller-Brockmann |
D. Perbandingan/Proporsi (Proportional)
Suatu perbandingan antara suatu unsur/materi yang satu dengan yang lain, berhubungan dengan ukuran dan bentuk bidang yang akan disusun untuk menunjukkan ukuran perbandingan bagian-bagian atau keseluruhan antara serangkaian unsur yang dikomposisikan.
 |
| Vitruvian Man karya Leonardo da Vinci. |
Golden ratio adalah sebuah perbandingan satuan ukuran yang banyak dipakai dalam membuat sebuat karya seni dan grafis. Perbandingan ukuran ini dapat ditemukan dengan mengukur pembagian lingkar sebuah kerang, sehingga dipakai sebagai patokan ukuran proporsi yang sempurna.
 |
| Proporsi golden ratio dalam pengambilan fotografi. (Sumber: creativephotographer.weebly.com). |
Seperti halnya ilustrasi Vitruvian Man milik Leonardo da Vinci, didalamnya terdapat perbandingan golden ratio yang memperkuat asumsi kesempurnaan sebuah proporsi tubuh manusia. Saat ini perbandingan satuan ukuran yang proposional ini banyak dipakai oleh para pencipta seni, terutama yang terkait dengan pendekatan estetika manusia.
Baca juga: Pengertian Cetak Saring / Cetak Sablon, Sejarah Cetak Saring / Cetak Sablon
E. Kesatuan (Unity)/Total Organization/Harmony
Keserasian adalah prinsip desain yang diartikan sebagai keteraturan di antara unsur-unsur desain lainnya. Penggabungan elemen-elemen/unsur-unsur desain dengan memperhatikan keseimbangan, irama, perbandingan, dan semuanya dalam suatu komposisi yang utuh agar nikmat untuk dipandang. Semua hal yang membentuk suatu rancangan harus ada hubungannya satu sama lain dengan seluruh rancangan sehingga memberi kesan menjadi satu (hubungan/ikatan antara unsurunsur yang satu dengan yang lainnya sebagai suatu bentuk yang tak dapat dipisahkan).
 |
| Iklan yang mengandung unsur kesatuan. (Sumber: Bango Indonesia). |
Baca juga: 6 Hal Penting yang Harus Diperhatikan Fotografer Pemula | Pengertian Photography / Fotografi

